Greater than 3 minutes, my friend!
How I Improved My Website Loading Speed In 5 Easy Steps
Having a personal business website is always a challenge – you have to monitor many different parameters to track your site performance, fix random things to keep your site up and running, not to speak of regular updates. I have reduced my blogging activity during this summer, but now, when vacation period is coming to its end, I decided to arrange a major inspection of my WordPress based self-hosted website Russian Translator Pro and I found several disappointing things.
One of the important parameters used by search engines to rank websites is website loading speed. Many factors may have a negative impact on website loading speed and I knew that my site speed leaves much to be desired. Therefore, I decided to fix everything that I can to achieve better site performance.
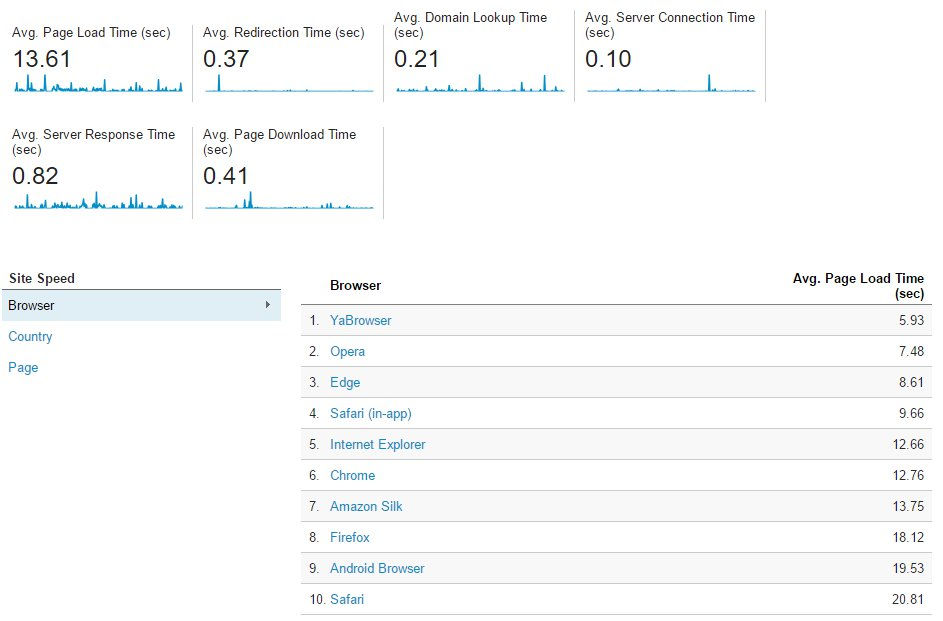
Over the last 9 months, my average website loading speed in Google Chrome (the most popular browser in the world) was about 13.6 seconds that is unacceptable.
This means that a large number of users (potential customers) just left my site without waiting for complete loading.
In this blog post, I would like to share my experience on how to improve website loading speed without any coding or changing your hosting provider.
Connect to CDN
If you are just starting your first blog you probably never heard about CDNs or Content Delivery Networks.
In simple terms, a content delivery network places some of your website files in different locations so that the person using your web page can receive the nearest copy of it faster.
There are a number of free CDNs on the web that offer various functions and perform different tasks.
I chose CloudFlare that offers several awesome features in addition to CDN: Optimization, Security, DDos Protection and fast DNS. You can read more about these features and connect your site on CloudFlare homepage.
The main features you need for your personal business website are free. Setup takes about 5 minutes without changing site code. You will be asked to change your site nameservers (see your hosting provider documentation) or just install a plugin.
Use Site Caching
Proper caching of your website content will improve the experience of your site’s visitors. While web caching is relatively complex notion for non-developers, in fact, browser caching function just “remembers” the resources that the browser has already loaded. When a visitor goes to another page on your website your logo, CSS files, and other static files do not need to be loaded again, because the browser has “saved” them. This is the reason that the first view of a web page takes longer than repeat visits. This way caching helps to improve website loading speed for users.
To set up proper browser caching I use special WordPress plugin called Wp Super Cache. Basically, all you need is to install it and select Caching On in Easy settings tab. I will provide a detailed setup instruction in my further posts onSuccesful Freelance Translator website.
Optimize CSS and JS
Some CSS and JS strings may cause issues and reduce website loading speed. I installed Autoptimize plugin to resolve the issues with CSS and JS code. It has really simple interface – three check boxes to optimize HTML, CSS and JavaScript codes of your website. Alternatively, you may play with similar settings in CloudFlare account.
Optimize Site Database
In the course of time, your website database accumulates various trash entries that reduce website loading speed. These entries may include automatically saved revisions, spam comments, trackbacks and pingbacks, auto drafts etc. WP-Optimize plugin will help you to remove all outdated and unnecessary entries in your database thus increasing your overall site performance.
Optimize Images
Who does not like images? Every blogger uses images to make blog posts more colorful and eye-catching. But before uploading image files, you should think about optimizing them for web purposes. Large images may significantly reduce website loading speed; therefore, you should compress them before uploading or you may use one of optimization plugins to optimize images already existing on your website hosting. I recommend this free and powerful plugin: EWWW Image Optimizer.
Conclusion
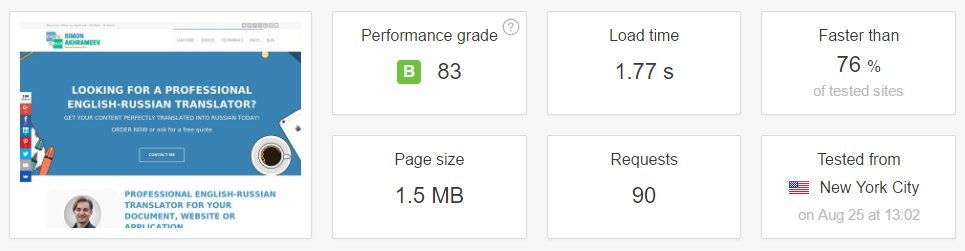
There are many tools across the web to test your website loading speed. I usedPingdom to test it. Initially, my site earned 63 points out of 100 which is a relatively low result (sorry, I forgot to make a screenshot before optimization). After implementing these five easy steps I managed to achieve 83 points rating! This is still far from 100 but much better than before.
Further optimization requires in-depth analysis and coding; however, I believe that 1.7 seconds to load my homepage is much better than average 13.6 seconds that I had before.
Fellow translators, let me know if you have any questions about how to improve your website loading speed and I will try to help you.
I will be more than glad if you can help me spread the word by sharing this blog post on your favorite social network.









Great post, Simon and great plugin recommendations! One pro tip from me: Get rid of all the plugins first. Seriously, that’s the number one reason for slow loading speeds. Common problems are caused by sliders, popups, sliding post recommendations, etc.
And, of course, less is always more. I recently changed my website’s design and got rid of all the fluff. At the end of the day, the website should be about the message and not the fancy-looking slider with cheesy slogans. 🙂
Thanks for your tip, Dmitry. In fact, there are far more methods and ways to improve website performance. A lot of plugins may significantly reduce site loading speed, however, not all of them are so “malignant”. You may install special tool to check which plugin affects site loading and switch off such plugins while not in use.
I also removed some graphic elements and rebuilt my homepage. This helped to reduce a number of requests on my home page. But it is not practical to totally eliminate visual design elements since they are required to distinguish pieces of information from each other and to attract attention to certain words and phrases. I saw your updated website yesterday and I hope this is just an intermediary stage of website rebuilding. Overly minimalistic design is not a good way to grab attention as it seems like there are too many words to read. I would rather try to find a balance between visually pleasant graphic elements and pragmatic data representation.
I see what you mean, but I think it’s time for me to try something different. I’ve noticed that the quality of my leads left much to be desired with my old website. Most of them were not a good fit for me (or I wasn’t a good fit for them), so I had to refer a lot of work to my colleagues (yourself included) 😉
So I figured, I need to change that. After all, your website is only as good as the leads that it generates.
With my new website I’m doing something entirely different (probably counter-intuitive too). I improved my sales copy to reflect what I do for a living (localize video games). I added a lot of my personality in the copy too. There are quite a few attention grabbing elements (like bold text, headings, call to actions, lists, testimonials, real-time chat). Some of those elements are a bit old school, but I think they’re more effective at delivering the message.
Nothing wrong with visually appealing websites, but if they don’t generate leads that you want them to generate, then you have a problem. With Best Russian Translator 2.0 I’m hoping to improve the quality of leads and wow my potential customers because of how thoughtful my onboarding process is. This will bring trust to a new level and help me show them that they’re working with a professional.
And I believe that people still enjoy reading. I have trust in people, you know. If they cannot spend 2 minutes to read the copy of my website, then I’m probably don’t want them as my clients. It’s all about building a connection with my customers and there’s no weapon more powerful than good old words. 🙂
Thanks for the explanation, Dmitry. I think there is a grain of truth in the approach you’re trying to implement. I hope you will keep TOM community updated on your results (I mean bestrussiantranslator metrics) 🙂 Eventually, the number of good leads is the only thing that matters. And there are plenty of ways to achieve better results.
As I mentioned in my post, I’ve noticed that before optimization many visitors were living my site because of low loading speed. And I truly believe that these tips will help other blogging translators retain “useful” visitors on their websites.
Very interesting. I was playing with Pingdom because that’s the only thing I can do on my free WordPress.com site. (You can’t have plugins like WP-optimize or Ewww on the .com wordpress.) Anyway, it’s funny that out of the 5 “testing from” cities I got the highest score from Stockholm Sweden for my Washington DC website. For some reason the Stockholm score is 84%, but the New York City and San Jose California and Dallas Texas and Melbourne Australia scores are 80-81%.
I was watching the CloudFlare intro video and I had a vague memory of a talk I heard a few years ago about Tor. Hmm, I thought, how is CloudFlare different from Tor? I didn’t find the answer but I did find this article about Tor users being upset with CloudFlare because it labels 90% of Tor sites as malicious.
link to blog.torproject.org
Yes, that’s a big disappointment of using free WP.com account – you have very limited functionality. Even if you purchase premium account you will still have many limitations in comparison to self-hosted account.
I always thought that Tor is a good browser to keep Internet surfing private and confidential using torrent-like data distribution or to dig into the Dark Net and to vistit non-indexable sites. That’s why, I guess, CloudFlare considers Tor site as malicious.
Great post Simon! I’ve been playing around with Pingdom for years now and my score is somewhere around 95% for the most locations, but Google Analytics still says my average loading time is almost 7 seconds. Can’t find a solution for that.
Here’s my solution: I stopped caring about those metrics long time ago. 😀 There’s only this much you can do for website optimization when you’re not a developer. Don’t spend too much time with it as it can drive you insane (I’m speaking from my personal experience).
Probably the issue is about your hosting provider, but I can’t say for sure. Anyway, you have quite a good score 🙂